A Topographic Map of Mercury
June 17 2019 · Link to the Open-Source Code
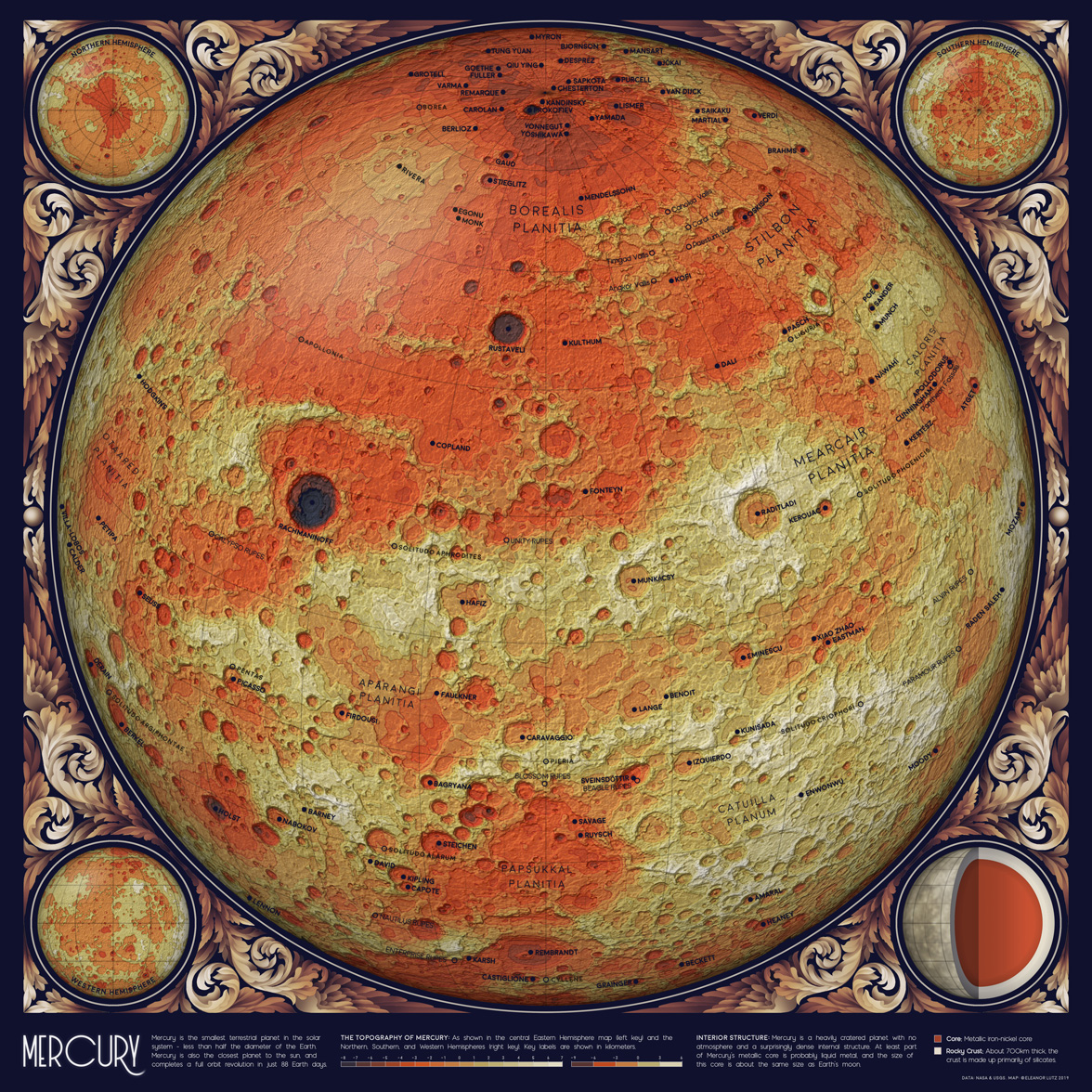
This week’s blog post is a topographic map of the planet Mercury - the smallest planet and the one closest to the sun. I wanted to map each of the rocky planets in the same style, so this week’s code tutorial actually also includes code for mapping Mars, Venus, and the Moon.
Although Mercury has very few labeled features, I really liked the IAU naming theme for the planet. Craters on Mercury are named after famous artists - including some of my favorites, Lange (named for Dorothea Lange), Gaudí (Antoni Gaudí i Cornet), and Plath (Sylvia Plath).
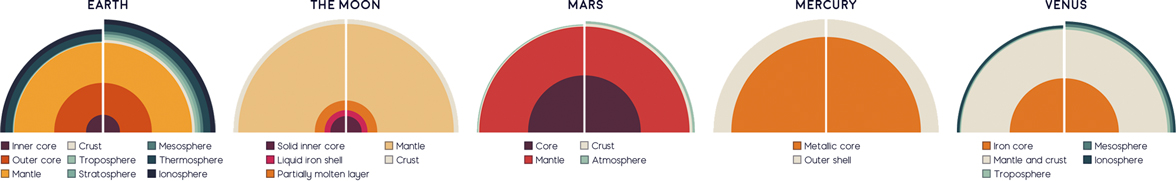
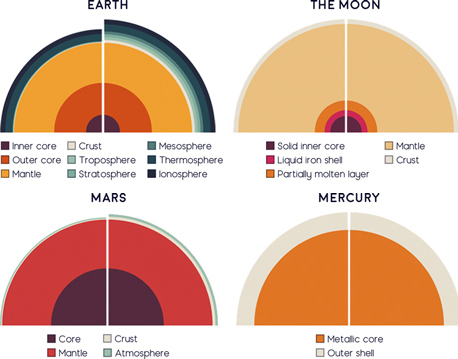
For this collection of topographic maps, I also designed a cutaway diagram showing the interior layers of each planet. These figures were a little tricky to plot, because the layers on some planets were so thin that they were virtually invisible. To show even the thinnest layers, I designed an adjusted diagram where every layer has a minimum visible thickness:

 In the diagram above, the left half shows the actual thickness of each layer, and the right half shows an adjusted version where each layer has a minimum thickness. For Mercury and the Moon there’s actually no difference, but the effect is much stronger for the other planets with a very thin crust or atmosphere. In the end I decided to use the adjusted graph for Earth, Mars, and Venus (with a disclaimer in the key that the figures were not to scale).
In the diagram above, the left half shows the actual thickness of each layer, and the right half shows an adjusted version where each layer has a minimum thickness. For Mercury and the Moon there’s actually no difference, but the effect is much stronger for the other planets with a very thin crust or atmosphere. In the end I decided to use the adjusted graph for Earth, Mars, and Venus (with a disclaimer in the key that the figures were not to scale).
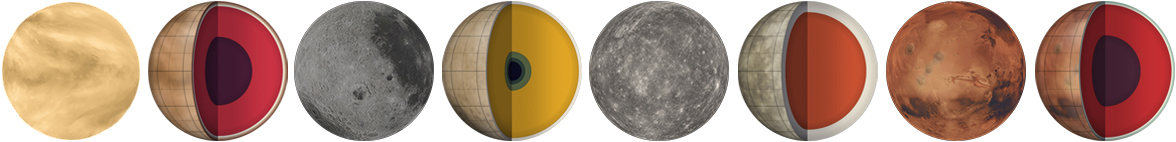
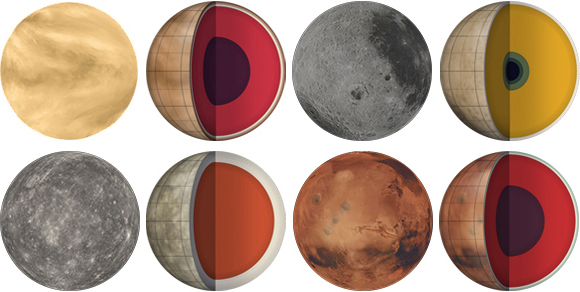
Each of the planet core diagrams also has a blurred image of the surface on the outside of the sphere. To make these I used stock images from Stellarium, an open-source planetarium software. I intentionally blurred these images in Photoshop, because a more detailed surface illustration would take the focus away from the cutaway core diagram layers.

 The original Stellarium images shown alongside the finished cutaway diagrams for Venus, the Moon, Mercury, and Mars.
The original Stellarium images shown alongside the finished cutaway diagrams for Venus, the Moon, Mercury, and Mars.
This project was a little heavier on the illustration side than my asteroid map last week. I had a lot of fun designing the scrollwork, and I also designed Photoshop overlays to add a 3D effect to the globes and the cutout core diagram. I’m working on a detailed illustration explanation to complement the code tutorial, so in a future blog post I’ll explain the design side of the project!
-
Sources
- Data: Gazetteer of Planetary Nomenclature, International Astronomical Union (IAU). © 2019 Working Group for Planetary System Nomenclature (WGPSN). Mercury In Depth. © 2019 NASA Science Solar System Exploration. Stellarium. © 2019 version 0.19.0. Mercury MESSENGER Global DEM 665m (64ppd) v2. © 2016 NASA PDS and Derived Products Annex. USGS Astrogeology Science Center. Reference texts: Astronomy, Andrew Fraknoi, David Morrison, Sidney C. Wolff et al. © 2016 OpenStax. Fonts: The labels on this map are typeset in Moon by Jack Harvatt. The title font is RedFlower by Type & Studio. Advice: Thank you to Oliver Fraser, Henrik Hargitai, Jennifer Hsiao, Chloe Pursey, and Leah Willey for their helpful advice in making this map.

© This work is shared under a Creative Commons Attribution-NonCommercial-NoDerivatives 4.0 International License.