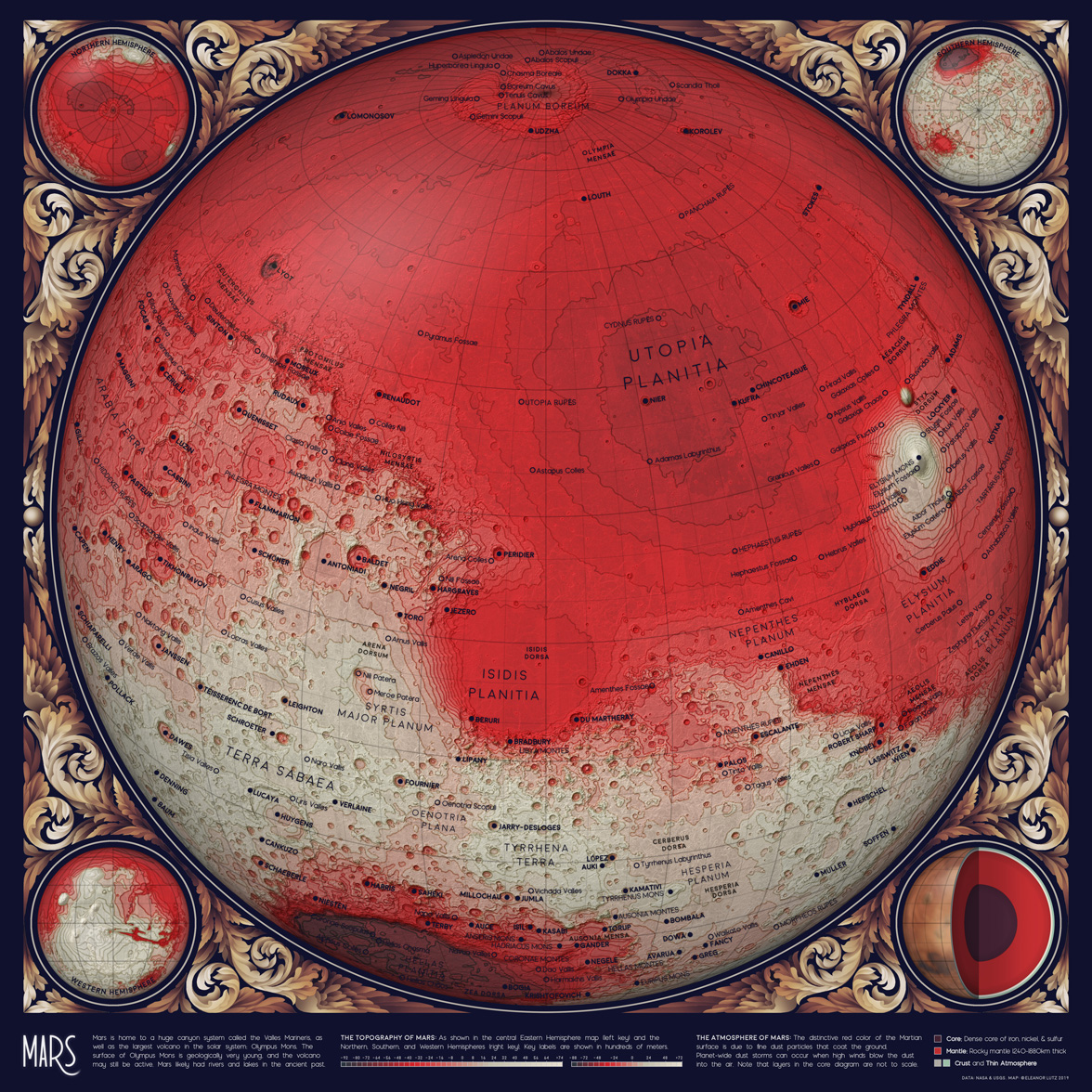
A Topographic Map of Mars
July 22 2019 · Link to the Open-Source Code
This week’s map is a topographic map of Mars! I already shared the code to make these topographic maps a few weeks ago, so for this blog post I decided to write a better description of how I illustrated the ornamental borders and decided on a design style for the map collection. Although style design was the least technical part of the project, I think it actually took just as much time - if not more - than any of the code for individual maps.

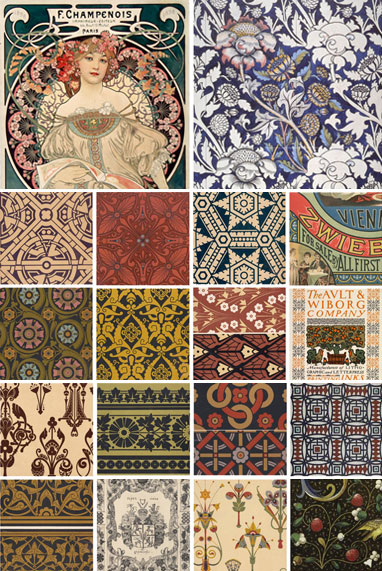
 For this project I wanted to combine large datasets with the hand-crafted design style of artists like William Morris or Alphonse Mucha. To organize my thoughts I collected a big folder of inspiration images from sources like the New York Public Library Digital Database.
For this project I wanted to combine large datasets with the hand-crafted design style of artists like William Morris or Alphonse Mucha. To organize my thoughts I collected a big folder of inspiration images from sources like the New York Public Library Digital Database.
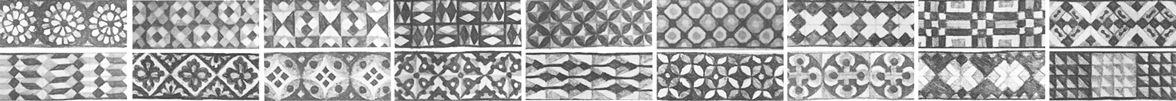
When I started this project I initially wanted to design different border decorations for every topic. I sketched a collection of 18 different repeated patterns, each meant to go alongside a unique astronomy theme like planets, galaxies, space missions, or satellites. But as the project continued I realized there was so much data that the detailed borders made the maps look too cluttered. In the end I removed all of the borders and designed just one scrollwork illustration to wrap around rounded map projections like this Mars map. In these round maps I thought the shift from detailed map to blank paper was a bit too abrupt, so this was a good compromise between data-heavy and illustrative design styles.

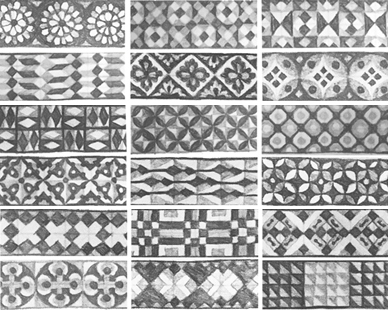
 I like to start my projects by sketching outlines and graphs using pencil and paper. Most of my sketches aren’t as neat as this example, but it’s much easier for me to experiment with shapes when I’m drawing in a physical sketchbook. For color palettes I jump straight into digital design, where it’s much faster to make small changes in hue or saturation.
I like to start my projects by sketching outlines and graphs using pencil and paper. Most of my sketches aren’t as neat as this example, but it’s much easier for me to experiment with shapes when I’m drawing in a physical sketchbook. For color palettes I jump straight into digital design, where it’s much faster to make small changes in hue or saturation.

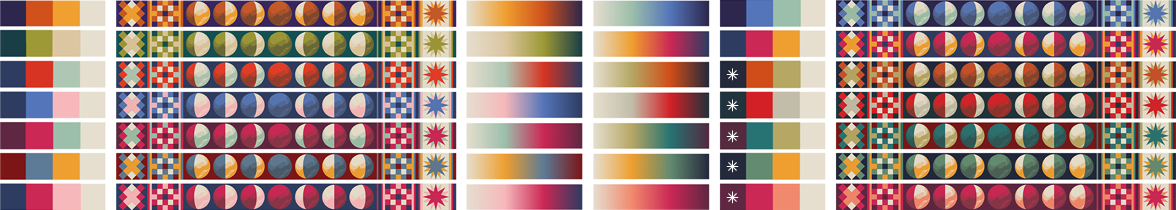
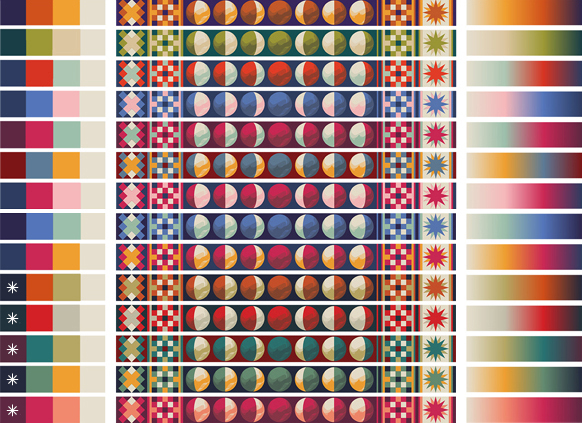
 The 14 color schemes I designed in the beginning of the project. Each color palette is shown in several different ways, because I wanted to design versatile color schemes that could work as discrete elements, or as pieces of a complex pattern, or as a gradient in topographic maps. The color schemes marked with an asterisk were used as gradients for topographic maps, but the rest either didn’t make into the final collection or were only used as part of larger color palettes, such as the geologic maps.
The 14 color schemes I designed in the beginning of the project. Each color palette is shown in several different ways, because I wanted to design versatile color schemes that could work as discrete elements, or as pieces of a complex pattern, or as a gradient in topographic maps. The color schemes marked with an asterisk were used as gradients for topographic maps, but the rest either didn’t make into the final collection or were only used as part of larger color palettes, such as the geologic maps.
With the borders removed from the project, the scrollwork surrounding the round maps were the most illustration-heavy part of the map collection. When I paint decorations like these in Photoshop, I begin each design as a solid white shape and then gradually break away pieces into detailed chunks. Next, I brush away pieces of each section with the brush eraser tool until the pieces look like a fully-shaded monochrome design. I wait to add color until the very last step, where I use many different colors and overlay layers for a richer effect.

 To design the scrollwork border I first sketched a rough outline of the shapes in pencil. I tried a couple different iterations of leafy scrolls before finally picking a less botanically inspired design. In this snapshot the top half shows the sketching process - where I tried out many different shapes - and the bottom half shows the actual illustration process, beginning with very large sections of solid color and ending with many small, shaded segments.
To design the scrollwork border I first sketched a rough outline of the shapes in pencil. I tried a couple different iterations of leafy scrolls before finally picking a less botanically inspired design. In this snapshot the top half shows the sketching process - where I tried out many different shapes - and the bottom half shows the actual illustration process, beginning with very large sections of solid color and ending with many small, shaded segments.
I’ve updated all of my tutorials for decorated maps with a section on design, as well as a piece of the scrollwork illustration file. The file includes the original layers as reference for those of you want to use a similar style in your own projects.
-
Sources
- Data: Gazetteer of Planetary Nomenclature, International Astronomical Union (IAU). © 2019 Working Group for Planetary System Nomenclature (WGPSN). Mars In Depth. © 2019 NASA Science Solar System Exploration. Stellarium. © 2019 version 0.19.0. Mars HRSC MOLA Blended DEM Global 200m v2. © 2018 NASA PDS and Derived Products Annex. USGS Astrogeology Science Center. Reference texts: Astronomy, Andrew Fraknoi, David Morrison, Sidney C. Wolff et al. © 2016 OpenStax. Fonts: The labels on this map are typeset in Moon by Jack Harvatt. The title font is RedFlower by Type & Studio. Advice: Thank you to Oliver Fraser, Henrik Hargitai, Chloe Pursey, and Leah Willey for their helpful advice in making this map.

© This work is shared under a Creative Commons Attribution-NonCommercial-NoDerivatives 4.0 International License.